Objects
Gli objects che possono essere utilizzati per costruire i pannelli sono:
- LED
- Buttons
- Switches
- Texts
- Messages
- Pictures
- Analog Indicators
- Sliders
- Plots
- Edit
- Desktop
- Panel Commands
LED
1. Definizione Oggetto
Due diversi tipi di LED possono essere inseriti nel pannello:
a) I LED predefiniti con grafica fissa (il progettista può scegliere tra i tipi disponibili).
b) I LED personalizzati sono gli indicatori che consentono al progettista di scegliere le immagini che devono apparire per ogni stato dell’indicatore (le immagini devono essere scelte tra quelle disponibili, vedi la galleria di immagini).Inoltre, è possibile avere fino a 10 stati.
LED predefiniti
Un LED predefinito può essere aggiunto al pannello utilizzando la seguente sintassi:
| L |
ID | type | [stylers] | [events] | : status : [text] ; |
I campi tra le parentesi quadre [ ] sono opzionali.
La tabella che segue descrive nel dettaglio il significato di ogni campo.
| Field | Lengh | Description | Values |
|---|---|---|---|
| L | 1 car. | Crattere fisso che inizia la definizione LED | L |
| ID | 1 car. | ID univoco per identificare il LED sul pannello. Questo campo può essere una cifra decimale o un carattere maiuscolo. Il numero massimo di LED che può essere creato sul pannello è 20 |
(0,9)-(A,J) |
| type | variabile | Uno o più caratteri maiuscoli che identificano il tipo di LED da creare (come ad esempio grafica, colore, di frontiera …) | vedi sotto le tipologie di LED |
| [stylers] | variabile | Uno o più stylers che definiscono l’aspetto grafico del LED (ad esempio, dimensione, posizione, opacità, bordo, sfondo, …). Alcuni styler potrebbero non avere effetto sul LED. |
vedi stylers |
| [events] | variabile | Uno o più eventi specifici |
vedi events |
| status | 1 car. | Definisce lo stato iniziale del LED (on / off). I LED con “type” = {R, G, B, Y} hanno solo 2 stati (0,1), mentre altri tipi di LED possono avere fino a 10 stati diversi. | (0,1) o (0,9) |
| [text] | variabile | Il testo che apparirà accanto al LED (lato destro). Per inserire testi diversi, si prega di utilizzare l’oggetto di testo. | Tutti i caratteri tranne la virgola (;) |
| ESEMPIO n1 |
|
|---|---|
|
Obiettivo:
Un pannello con un LED verde. Stato on; testo “Alarm”, stile base. Messaggio: L1G:1:Alarm; |
 |
| ESEMPIO n1 | |
|---|---|
|
Obiettivo:
Pannello con LED verde. Messaggio: L1G*20#F00:1:Power; |
 |
LEDs Personalizzati
Il campo tra le parentesi quadre [ ] è opzionale.
La seguente tabella descrive in dettaglio il significato di ogni campo
| L | ID | type |
[stylers] | [events] | : status : image_0 , image_1 , …. , image_N; |
Dove i campi sopra hanno lo stesso significato descritto per i LED predefiniti, con l’eccezione di:
- Campo = ‘M’ (multi-immagine)
- Il numero N di stati sono pari al numero di immagini specificati in campi “image_xx” (max 10).
Esempio
LED con 4 stati (per ogni stato dell’immagine n 1.101, 1.102, 1.103 1.104 rispettivamente.): L1M: 0: 1.101,1.102,1.103,1.104;
2. Uso dei LED
La seguente spiegazione è valida per tutti i tipi di LED.
Cambiare lo stato di un LED (Controller -> Modulo Wi-Fi -> Pannello)
Il microcontrollore può modificare lo stato di un LED sul pannello inviando un semplice messaggio al modulo WiFi.
Il formato del messaggio è il seguente:
| # |
L | ID | status |
Esempio.
Accendere il LED con ID = 1: # L11 – Spegnere il LED con ID = 1: # L10
Nota: Alcuni tipi di LED potrebbe avere più di due stati.
Eventi (Pannello -> Modulo WiFi-> Controller)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi di questo oggetto.
3. Tipologie di LED
Il seguente elenco riporta i LED predefiniti. Per personalizzate LED consultare l’elenco delle immagini globali, disponibili nella sezione Immagine.
| Type |
Status |
|
| 0R |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 1R |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 2R |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 3R |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 4R | ||
| 0 | 1 | |
| Type |
Status |
|
| 0G |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 1G |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 2G |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 3G |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 4G |  |
 |
| 0 | 1 | |
| Type |
Status |
|
| 0B |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 1B |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 2B |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 3B |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 4B |  |
 |
| 0 | 1 | |
| Type |
Status |
|
| 0Y |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 1Y |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 2Y |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 3Y |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 4Y |  |
 |
| 0 | 1 | |
| ype |
Status |
|
| 0P |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 1P |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 2P |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 3P |  |
 |
| 0 | 1 | |
| Type |
Status | |
| 4P |  |
 |
| 0 | 1 | |
| Type |
Status | |||||
| 1N |  |
 |
 |
 |
 |
 |
| 0 | 1 | 2 | 3 | 4 | 5 | |
| Type |
Status | |||||
| 2N |  |
 |
 |
 |
 |
 |
| 0 | 1 | 2 | 3 | 4 | 5 | |
| Type |
Status | |||||||||
| 5 | ||||||||||
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | |
| Type |
Status | |||||||||
| 5R | ||||||||||
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | |
Buttons
1. Definizione Oggetto
I campi tra le parentesi quadre [ ] sono opzionali.
La tabella che segue descrive nel dettaglio il significato di ogni campo.
Sintassi
I bottoni per esser eusati sul pannello necessitano della seguente sintassi:
| B |
ID | [type] | [stylers] | [events] | : [text] ; |
| Field | Lenght | Description | Values |
|---|---|---|---|
| B | 1 car. | Caratteri che definiscono il pulsante oggetto | B |
| ID | variabile | ID univoco per identificare il pulsante sul pannello. Questo campo può essere una cifra decimale o un carattere maiuscolo. | (0,9)-(A,Z) |
| [type] | – | Non utilizzato | – |
| [stylers] |
Uno o più stylers che definiscono l’aspetto grafico del tasto (ad esempio, dimensione, posizione, opacità, bordo, sfondo, …). Alcuni stili potrebbero non avere effetto in quanto priva di significato per questo oggetto. |
vedi stylers | |
| [events] | Uno o più eventi specifici |
see events | |
| [text] | Il testo che apparirà sul pulsante. | Tutti i caratteri tranne (;) |
| Esempio n. 1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
| Creare un pannello con un semplice bottone con scritto “Start” | object: ID: type: stylers: text: |
B 1 – – Strart |
B1:Start; | |
| Example n. 2 | ||||
|---|---|---|---|---|
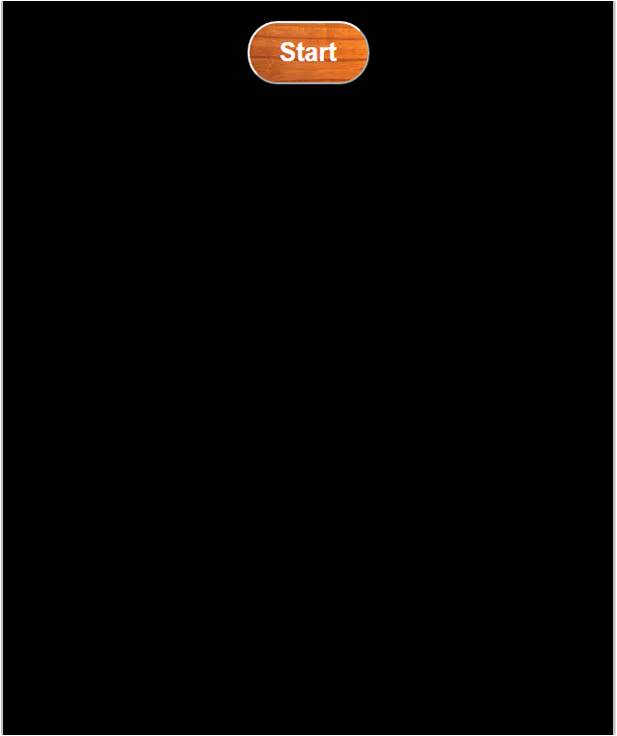
| Obiettivo: | Sintassi: | Messaggio: |  |
|
| Creare un pannello con un bottone con scritto “Start”. dIAMENSIONI: 20X10;bordi arrotondati (raggio 30); immagine n.1 di sfondo; testo bianco in grassetto. |
object: B ID:1 type: – stylers: text: |
B 1 – %20,10r30g1 #FFFfb Start |
B1%20,10r30g1#FFFfb: Start; |
|
2. Uso dei Buttons
Quando l’utente preme un pulsante sul pannello, un messaggio viene inviato al modulo WiFi e, quindi, al controllore.
Pulsante premuto (Panel —> WiFi Modulo —> Controller)
Il messaggio inviato ha la seguente sintassi:
Sintassi:
| # |
B | ID | P |
Dove il carattere fisso ‘P‘ viene inviato per qualsiasi tasto.
esempio:
Notifica di tasto (con ID = 1) premuto sul pannello: # B1P
Eventi (Panel —> WiFi Modulo —> Controller)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi di questo oggetto.
Switches
Un interruttore è un oggetto che ha due (o più) stati stabili. Ogni volta che l’utente preme l’interruttore sul pannello, il suo stato cambia di conseguenza, e un corrispondente messaggio viene inviato al controller in modo da comunicare il cambiamento.
È anche possibile innescare un cambiamento di stato dell’interruttore dal controller, inviando al pannello App uno specifico messaggio attraverso il modulo WiFi.
1. Definizione Oggetto
Per definire un interruttore sul pannello, due sintassi differenti possono essere utilizzate, a seconda del tipo di commutatore scelto:
- La prima sintassi permette di definire un interruttore con una grafica fissa predefinita (scelti tra quelli disponibili, alla fine di questa pagina).
- La seconda sintassi è stata sviluppata per permettere di scegliere l’immagine che dovrebbe apparire per ogni stato dell’interruttore (le immagini devono essere scelti tra quelli disponibili, vedere la galleria di immagini). Inoltre, è possibile avere più di due stati (fino a 10 stati).
Sintassi n. 1
Per definire un pulsante su un pannello, la sintassi è la seguente:
| W | ID | [type] | [stylers] | [events] | : status ; |
I campi tra le parentesi quadre [ ] sono opzionali.
La seguente tabella descrive nel dettaglio il significato di ogni campo.
| Field | Lenght | Description | Value |
|---|---|---|---|
| W | 1 car. | Il campo che definisce l’interruttore |
W |
| ID | 1 car. | ID univoco per identificare ogni interruttore sul pannello. Questo campo può essere una cifra decimale o un carattere maiuscolo. Il numero massimo di interruttori che possono essere creati sul pannello è 20. |
(0,9)-(A,J) |
| [type] | variabile | Uno o più caratteri maiuscoli che identificano la grafica dell’interruttore. Vedere la galleria in fondo a questa pagina. | see below |
| [stylers] | variabile | Uno o più stylers che definiscono l’aspetto grafico dell’interruttore (ad esempio, dimensione, posizione, opacità, bordo, sfondo, …). Alcuni styler potrebbero non avere effetto in quanto privi di significato per questo oggetto. | see stylers |
| [events] | variabile | Ono o più eventi Specifici | see events |
| status | 1 car. | Definire lo stato iniziale dell’interruttore (on / off). Alcuni tipi di sensore potrebbe avere fino a 10 stati |
(0,1) or (0,9) |
| Esempio n.1 | |
|---|---|
|
Obiettivo:
Pannello con un interruttore tipo n.0; WA0:0; |
 |
Syntassi n. 2
Per definire un interruttore che consente di specificare le immagini da utilizzare per ogni stato di commutazione, la sintassi è:
| W | ID | type | [stylers] | [events] | : status : image_0 , image_1 , …. , image_N; |
Dove i campi sopra hanno lo stesso significato descritto per la sintassi n.1, ad eccezione di:
campo = M (multi-immagine)
Il numero N di stati sono pari al numero di immagini specificati sulla campi “image_xx“.
Esempio
Interruttore avere 4 stati: W1M: 0: (con le immagini n 1.1, 1.2, 1.3 1.4, rispettivamente.) 1.1,1.2,1.3,1.4;
2. Uso Oggetto
La seguente spiegazione è valida per tutti i tipi di interruttori (definiti utilizzando la sintassi n.1 o la sintassi n.2).
Modificare lo stato dell’interruttore (pannello <—> WiFi Module <-> Controller)
Di solito lo stato di un interruttore viene modificato dall’APP μPanel, quando l’utente fa clic su di esso; in questo caso l’APP invierà la notifica al modulo WiFi. Ma è anche possibile che il controller per cambiare lo stato dell’interruttore sul pannello, inviando al APP un messaggio con la stessa sintassi seguente:
| # |
W | ID | status |
Esempio
Accendere l’interruttore con ID = 1: # W11
Spegnere l’interruttore con ID = 1: # W10
Nota:
Alcuni tipi di interruttore potrebbe avere più di due stati.
Eventi (Panel —> WiFi Modulo —> Controller)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi di questo oggetto.
3. Tipologie di interruttori
| Type |
Status | |
| 0 | ||
| 0 | 1 | |
| Type |
Status | |
| 1 | ||
| 0 | 1 | |
| Type |
Status | |
| 2 | ||
| 0 | 1 | |
| Type |
Status | |
| 3 | ||
| 0 | 1 | |
| Type |
Status | |
| 4 | ||
| 0 | 1 | |
| Type |
Status | |
| 5 | ||
| 0 | 1 | |
| Type |
Status | |
| 6 | ||
| 0 | 1 | |
| Type |
Status | |
| 7 | ||
| 0 | 1 | |
| Type |
Status | |
| 8 | ||
| 0 | 1 | |
| Type |
Status | |
| 9 | ||
| 0 | 1 | |
| Type |
Status | |
| A | ||
| 0 | 1 | |
| Type |
Status | |
| B | ||
| 0 | 1 | |
| Type |
Status | |
| C | ||
| 0 | 1 | |
| Type |
Status | |
| D | ||
| 0 | 1 | |
| Type |
Status | |
| E | ||
| 0 | 1 | |
| Type |
Status | |
| F | ||
| 0 | 1 | |
| Type |
Status | |
| G |  |
 |
| 0 | 1 | |
| Type |
Status | |
| H |  |
 |
| 0 | 1 | |
| Type |
Status | |
| I |  |
 |
| 0 | 1 | |
| Type |
Status | |
| L | ||
| 0 | 1 | |
| Type |
Status | |
| N | ||
| 0 | 1 | |
| Type |
Status | |
| O | ||
| 0 | 1 | |
Texts
L’oggetto Texts vengono utilizzati per includere i messaggi statici sul pannello, ad esempio i nomi LED o altre etichette.
Il testo è statico, quindi non può essere modificato dopo che il layout del pannello è stato inviato APP, a meno che un nuovo layout pannello venga inviato.
1. Definizione Oggetto
Sintassi
Un testo statico può essere incluso sul pannello utilizzando la seguente sintassi:
| T | [ID] | [type] | [stylers] | [events] | : text; |
I Campi tra parentesi quadre [] sono opzionali.
La tabella seguente descrive in dettaglio il significato di ogni campo:
| Field | Length | Description | Value |
|---|---|---|---|
| T | 1 car. | Carattere fisso che identifica l’oggetto di testo | T |
| [ID] | – | non utilizzato | – |
| [type] | – | non utiizzato | – |
| [stylers] | variabile | Uno o più styler che definiscono l’aspetto grafico del testo (ad esempio, le dimensioni, la posizione, l’opacità, di confine, sfondo, …). Alcuni styler potrebbero non avere effetto in quanto priva di significato per questo oggetto. |
vedi stylers |
| [events] | Uno o più eventi specifici |
vedi events | |
| text | variabile | La stringa di testo da visualizzare | Tutti i caratteri tranne ‘;’ |
| example n. 1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
| Testo Verde “Test μPanel“. dimensione definita, carattere corsivo. | object: T ID: – type: – [stylers]: text: |
T – – #0F0*20fi Test µPanel |
T#0F0*20fi:Test µPanel; | |
2. Uso Oggetto
Eventi (APP —> Modulo WiFi)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi.
Messages
L’oggetto Message viene utilizzato per visualizzare sul pannello una stringa di caratteri che possono essere aggiornati dal controller successivamente alla definizione del pannello, durante il run-time.
Se si desidera scrivere testi statici (come ad esempio il nome del LED sul pannello) usare l’oggetto Texts.
Se si desidera inviare una stringa di caratteri dal pannello al sistema remoto, utilizzare l’oggetto Edit.
- Definizione Oggetto
Sintassi
Un Message può essere definito sul pannello utilizzando la seguente sintassi:
| M | ID | [type] | [stylers] | [events] | : text ; |
I Campi tra le parentesi quadre [ ] sono opzionali.
La tabella seguente descrive in dettaglio il significato di ogni campo:
| Field | Lenght | Description | Value |
|---|---|---|---|
| M | 1 car. | Il campo che definisce l’oggetto Message |
M |
| ID | 1 car. | ID univoco per identificare ogni messaggio sul pannello. Questo campo può essere una cifra decimale o un carattere maiuscolo. Il numero massimo di messaggi che possono essere creati sul pannello è di 16. |
(0,9)- (A-F) |
| [type] | – | Non usato | – |
| [stylers] | variabile | Uno o più stylers che definiscono l’aspetto grafico del messaggio (ad esempio, dimensione, posizione, opacità, bordo, sfondo, …). Alcuni styler potrebbero non avere effetto in quanto privi di significato per questo oggetto. | see stylers |
| [events] | Uno o più Events specifici | see events | |
| text | variabile | Stringa di caratteri da visualizzare (può essere modificato in seguito). La lunghezza del messaggio massima è di 63 caratteri). | Tutti i caratteri ASCII tranne il ‘;’ |
| Esempio n.1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: | ||
| Messaggio con un font un colore e una dimensione definita. | object: ID: type: [stylers]: |
M 1 – #F00*10 Alarm at 9:00 AM >> Cancel this message? |
M1#F00*10:Alarm at 9:00 AM >> Cancel this message?; |  |
2. Uso dell’Oggetto
Aggiornare il testo del messaggio (Panel <– modulo Wi-Fi <– Controller)
Per sovrascrivere il vecchio testo con da quello nuovo, utilizzare la seguente sintassi:
| # |
M | ID | text |
Esempio
Scrivere il messaggio “New text“ usando il messaggio objetc con ID = 1: # M1New text
Nota: Per interagire con l’oggetto nel pannello, l’oggetto messaggio deve essere creato in precedenza durante la fase di definizione dei pannelli. Ricordate per terminare ogni comando usare il carattere terminatore di stringa ‘\ n’.
Events
Leggere la sezione eventi per imparare come attivare e gestire gli eventi di questo oggetto.
Pictures
L’oggetto Picture può essere utilizzato per aggiungere un’immagine sul pannello, selezionandola tra quelle fornite con l’applicazione (vedere la galleria immagini di immagini). E ‘possibile impostare dimensioni, posizione e altre stylers dell’immagine sul pannello.
Se si desidera utilizzare un’immagine come sfondo, valutare anche l’uso del’oggetto desktop.
Se avete bisogno di cambiare dinamicamente l’immagine sul pannello durante il funzionamento (immaginate le icone del tempo), è possibile utilizzare l’oggetto LED (versione personalizzabile).
1. Definizione Oggetto
Sintassi
La sintassi utilizzata per aggiungere un’immagine al pannello è la seguente:
| I | ID | type | [stylers] | [events] |
I campi tra parentesi quadre [] sono opzionali.
La tabella seguente descrive in dettaglio il significato di ogni campo.
| Field | Lengh | Desciption |
|---|---|---|
| I |
1 char | Il campo che definisce l’oggetto Pictures |
| ID | – | Non usato |
| Type | variabile | Identifica l’immagine tra quelle disponibili |
| [stylers] | variabile | Uno o più stylers che definiscono l’aspetto grafico dell’immagine (ad esempio, dimensione, posizione, opacità, bordo, sfondo, …). Alcuni styler potrebbero non avere effetto in quanto privi di significato per questo oggetto. |
| [events] | Uno o più Events specifici |
| Esempio n.1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messagio: | 
|
|
| Creare un pannello caricando l’immagine n. 7.13 avente una dimensione di 80% (rispetto alla dimensione orizzontale del display). Posizione di default. | object: ID: type: [stylers]: |
I – 7.13 %80 |
I7.13%80; | |
2. Object usage
Le immagini sono oggetti statici: questo significa che, una volta definite sullo schermo del pannello, non è possibile modificarle.
Ma l’interazione con una immagine del pannello, è possibile attraverso gli eventi.
Eventi (Panel —> WiFi Modulo —> Controller)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi.
Analog Indicators
Un indicatore è un oggetto del pannello che permette di rappresentare un valore numerico, che solitamente varia tra un minimo e un massimo.
Ci sono due tipi di indicatori: le “barre analogiche” e “indicatori analogici“.


I due tipi di indicatori hanno sintassi differenti per la loro definizione e l’utilizzo, li analizzaremo separatamente poco più avanti.
1. Definizione Oggetto
Sintassi di ANALOG BAR
Può essere aggiunto al pannello utilizzando la seguente sintassi:
| A | ID | [type] | [stylers] | [events] | : min : level: max : [internal_style]; |
Il Campo tra le parentesi quadre [] sono opzionali.
La tabella seguente descrive in dettaglio il significato di ogni campo:
| Field | Lenght | Description | Values |
|---|---|---|---|
| A | 1 car | Carattere utilizzato per identificare l’oggetto. | A |
| ID | 1 car | ID univoco per identificare ogni indicatore sul pannello. Questo campo può essere una cifra decimale. È possibile definire fino a 10 indicatori (bar + Indicatori) su ogni schermata del pannello. |
(0,9) |
| [type] | 1 car | Lasciare questo campo vuoto o specificare type = “B” per la barra di tipo analogico. | B |
| [stylers] | variabile | Uno o più styler che definiscono l’aspetto grafico di questo oggetto (ad esempio, le dimensioni, la posizione, l’opacità, di confine, sfondo, …). lo Styler “F” permette di visualizzare il valore numerico del livello sulla barra. Possono essere specificati in successione più styler. Alcuni styler potrebbero non avere effetto in quanto priva di significato per questo oggetto. |
see stylers |
| [events] | Uno o più eventi specifici. | vedi events | |
| min | variabile | Valore minimo. | ]-∞,max[ |
| level | variabile | Livello iniziale raffigurato; nell’intervallo [min, max]. Può essere un numero decimale (è: 12,3456) | [min,max] |
| max | variabile | Valore massimo | ]min, +∞[ |
| [internal_style] | variabile | Stile della porzione di barra “piena”. Più styler possono essere specificati. |
| Esempio n.1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
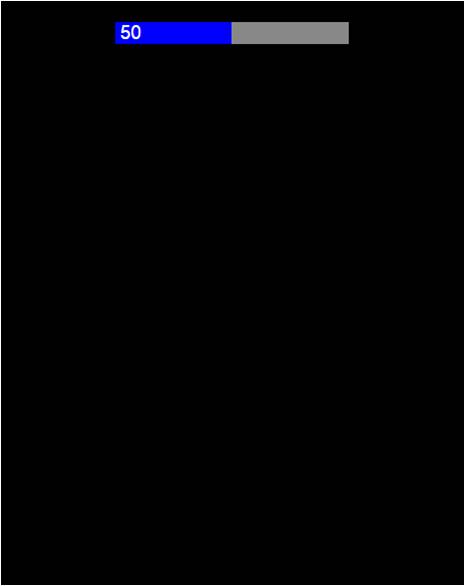
| Pannello con un Analog bar. intervallo (0,100) livello barra 50. Valore visualizzato. | object: ID: type: [stylers]: min: level: max: [internal_style]: |
A 1 – !888 o 50 100 – |
A1f!888:0:50:100; | |
| Analog BAR: example n. 2 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
|
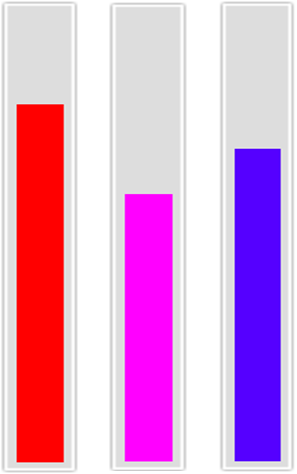
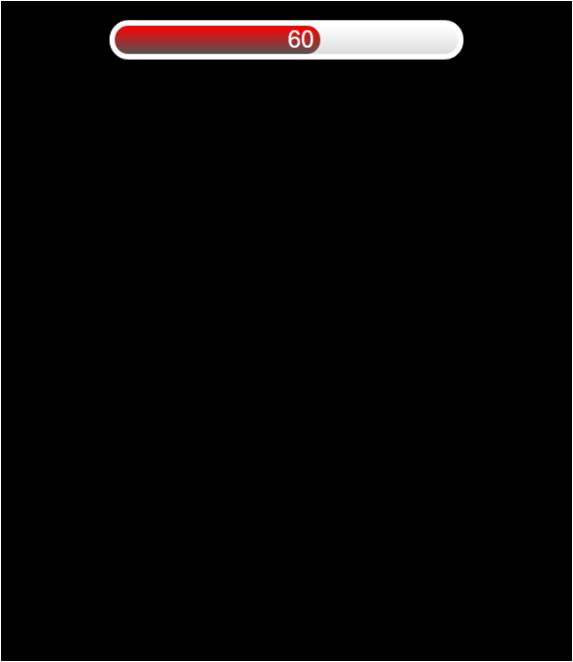
Pannello con una barra analogica. Bordo arrotondato con spessore di 10, di colore predefinito. Text allineato a destra. Range (0,100) e il livello iniziale di bar impostato a 60. Colore di sfondo: bianco con una sfumatura grigia. Interno colore della barra: rosso con una sfumatura grigia. |
object: ID: type: [stylers]: min: level: max: [internal_style]: |
A 1 – -10r30!FFF,DDD> o 60 100 !F00,555 |
A1-10r30!FFF,DDD>:0:60:100:!F00,555; | |
| Analog BAR: example n. 3 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
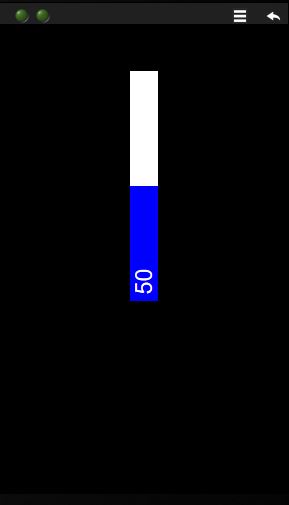
| Barra verticale (barra orizzontale ruotata di 90 gradi). Per fare ciò, è stata inserita una barra dentro un container (tabella) e ruotato tutto il container di 90° attraverso stile ‘a’. E’ stato usato anche lo stile displacement ‘d’ per riposizionare la barra sul pannello. | Tag container: [styler cont.] object: ID: [type]: [stylers]: min: level: max: [internal_style] Tag container: |
{ a-90 d0,50 A 1 B %80 *20 !FFF 0 50 100 !00F } |
{a-90d0,50A1B%80*20!FFF:0:50:100:!00F;} | |
Sintassi di un ANALOG GAUGE
Un indicatore analogico può essere aggiunto al pannello utilizzando la seguente sintassi:
| A | ID | type |
[style] |
[event] |
: image_back : image_index : index_angle : [index_style] : [offset] : [k] ; |
| Field | Lenght | Description | Values |
|---|---|---|---|
| A | 1 car. | Carattere utilizzato per identificare la barra oggetto analogico. | A |
| ID | 1 car. | ID univoco per identificare ogni indicatore sul pannello. Questo campo può essere una cifra decimale. È possibile definire fino a 10 indicatori (bar + Indicatori) su ogni schermata del pannello. |
(0,9) |
| type | 1 car. | Usare il carattere = ‘G’ per specificare il analog gauge. | G |
| [stylers] | variabile | Uno o più styler che definiscono l’aspetto grafico di questo oggetto (ad esempio, le dimensioni, la posizione, l’opacità, di confine, sfondo, …). Può essere specificato in successione più stili. Alcuni styler potrebbero non avere effetto in quanto priva di significato per questo oggetto. |
vedi stylers |
| [events] | Uno o piu Events specifici | vedi events | |
| image_back | variabile | Numero di l’immagine utilizzata come sfondo (es. the dial image ‘5.10’). | vedi galleria |
| image_index | variabile | Numero dell’immagine usata come indice per il quadrante. Questa immagine può essere ruotata attorno al suo centro. (È. L’immagine indice ‘5.11‘) | vedi galleria |
| index_angle | variabile | Initial rotation of the image used as index. Can be a decimal number (es: 12.35 degree) | [0,360] |
| [index_style] | variabile | Rotazione iniziale dell’immagine usata come indice. Può essere un numero decimale (è: 12.35 gradi) | vedi stylers |
| [offset] | variabile |
Utilizzando un “offset” e il coefficiente “k” è possibile allineare la rotazione dell’immagine indice del scala graduata di un quadrante. La formula è la seguente:
Rotazione indice = offset + K (angolo indice) |
[0,360] |
| [K] | variabile | qualsiasi numero |
| Analog GAUGE: example n.1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: | ||
|
Pannello con un manometro analogico composto da un’immagine n. 5.20 come sfondo e l’immagine 5.21 come quadrante. Nessuna rosazione iniziale (0°). Posizione e colore predefiniti. |
object: ID: type: image_back: 5.20 image_index: 5.21 index_angle: 0 |
A 0 G 5.20 5.21 0 |
A0G:5.20:5.21:0; | |
| Analog GAUGE: esempio n. 2 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: | ||
| Pannello con un manometro analogico composto dall’immagine 5.22 e per l’indicatore immagine 5,23. Rotazione dell’indice adattato con la scala graduata del quadrante in modo da avere corrispondenza 1: 1 (cioè con un index_angle = 300 l’indice si allinea con il livello di 300 di scala graduata). |
object: ID: type: image_back: 5.20 image_index: 5.21 index_angle: index_style: offset: K: |
A 0 G 5.20 5.21 300 – 0 0.45 |
A0G:5.22:5.23:300::0:0.45; | |
2. Uso dell’oggetto
Aggiornare il livello di barra analogica (Controller -> Modulo Wi-Fi -> Pannello di schermo)
Sintassi
| # |
A | ID | : value |
Esempio
Aggiornare la barra analogica con ID = 1 con un valore di livello di ’55’: # A1: 55
Ruotare l’indice del manometro analogico avente ID = 1 con un valore di ’55’: # A1: 55
Nota:
Il livello deve essere all’interno del campo [min, max] che avete deciso per la barra analogica durante la definizione del pannello.
Per interagire con l’oggetto nel pannello, l’oggetto deve essere creata in precedenza durante la fase di definizione dei pannelli.
Eventi (schermo Panel -> WiFi Modulo -> regolatore)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi.
Sliders
L’oggetto cursore può essere usato per aggiungere al pannello un cursore scorrevole che può essere spostato dall’utente, orizzontalmente o verticalmente. Il cursore scorrevole consente all’utente di effettuare le regolazioni ad un valore lungo un intervallo predefinito.
1. Definizione Oggetto
Sintassi
Per definire un cursore sul pannello, la sintassi è:
| R | ID | [type] | [stylers] | [events] | : min : max : step : [value] : [notify] ; |
I campi tra parentesi quadre [] sono opzionali.
La tabella seguente descrive in dettaglio il significato di ogni campo.
| Field | Lengh | Description | Value |
|---|---|---|---|
| R | 1 car | Grafico fisso che identifica l’oggetto Slider |
R |
| ID | 1 car | Grafico che identifica univocamente il cursore sul pannello. Questo campo può essere una cifra decimale. Il numero massimo di cursori che può essere creato sul pannello è 10. |
(0,9) |
| [type] | non usato | ||
| [stylers] | variabile | Uno o più stylers che definiscono l’aspetto grafico del cursore (ad esempio, dimensione, posizione, opacità, bordo, sfondo, …). Lo stile “v” (che funziona solo con cursori) consente di definire un cursore in posizione verticale. |
vedi stylers |
| [events] | Uno o più Events specifici | vedi events |
|
| min | variabile | Valore minimo del range | ]-∞,∞[ |
| max | variabile | Valore massimo del range | ]-∞,∞[ |
| step | variabile | Ampiezza del movimento minimo del cursore (resolution) | ]0,max] |
| [value] | variabile | Posizione iniziale. Se omessa, valore = min. | [min, max] |
| [notify] | variabile | Intervallo in millisecondi tra l’invio di due notifiche al microcontrollore durante lo scorrimento. Minimo 50 ms. Se = ‘0’, la notifica viene inviata solo al momento del rilascio di scorrimento. Se non specificato, il valore di default è 500 ms. |
| Example n.1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
| Pannello con un oggetto Slider orizzontale. Larghezza 60% (rispetto alla dimensione orizozntale del display). gamma (0,100) con passo di 1 unità scorrevole. valore 0 selezionati. Notifica intervallo di 100 ms. |
object: ID: type: [stylers]: min: max: step: value: [notify]: |
R 1 – %60 o 100 1 0 100 |
R1%60:0:100:
1:0:100; |
|
| Esempio n. 2 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
| Pannello con uno Slider orizzontale ruotato di -90 gradi (lo stule padding ‘d’ è necessario per riposizionare la barra). Larghezza 80% rispetto dimensione orizzontale del pannello. Range (0,100) con risoluzione 1. Valore selezionato di 50. Notifica intervallo di 100 ms. |
tag container stile displacement object: ID: type: [stylers]: min: max: step: value: [notify]: tag container |
{ d0,50 R 1 – %80,1*15 o 100 1 50 100 } |
{d0,50a-90R1%80,1*15:0:100:1:0:200;} | |
2. Uso dell’oggetto
Impostare un nuovo valore (Panel —> WiFi Modulo —> Controller)
È possibile modificare il valore del cursore dalla μPanel APP semplicemente spostando il suo cursore: l’APP invierà la notifica al modulo WiFi a intervalli regolari durante lo scorrimento (l’intervallo di notifica è impostato quando si definisce il cursore sul pannello) o al rilascio del cursore.
Il messaggio seriale che il controllore riceverà ha la seguente sintassi:
| # |
R | ID | value |
Esempio
Notifica che il cursore con ID = 1 è ancora detenuto e attualmente spostato sul valore ’54’: # r1: 54
Notifica che il cursore con ID = 1 è stato spostato e rilasciato sul valore ’55’: # R1: 55
Nota:
Il valore di un cursore già definito sul pannello, può essere cambiato dal sistema remoto utilizzando la stessa sintassi.
Eventi (Panel —> WiFi Modulo -> Controller)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi.
Plots
L’oggetto Plot permette di visualizzare sul pannello una figura che mostra graficamente l’andamento di una variabile. Questo oggetto raccoglie automaticamente i valori di X e Y e aggiunge i punti corrispondenti al Plot. Questo oggetto può selezionare automaticamente la scala per mostrare la figura, o generare automaticamente i valori X nel caso della sequenza di valori x è incrementale di 1. Se necessario, l’utente può specificare manualmente sia gli intervalli per le scale e la suddivisione della griglia.
1. Definizione Oggetto
Sintassi
Un Plot può essere aggiunto al pannello utilizzando la seguente sintassi:
| G | ID | [type] | stylers | [events] | : [xmin,xmax,ymin,ymax,xdiv,ydiv] : title : label_x : label_y : track_col : title_col : axes_col : grid_col : back_col ; |
I campi tra parentesi quadre [ ] sono opzionali.
La tabella seguente descrive in dettaglio il significato di ogni campo.
| Field | Lenght | Description | Values |
|---|---|---|---|
| G | 1 car. | Questo carattere definisce l’oggetto Plot | G |
| ID | 1 car. | ID unico per identificare la trama sul pannello. Questo campo può essere solo 0 | 0 |
| [type] | 1 car. | Questo campo è opzionale e può essere: “A”: i valori x sono generati automaticamente. Solo i valori y necessari. |
– |
| stylers | variabile | La styler “%” (dimensione) è obbligatorio per il Plot. La styler opzionale “*” (dimensione) è disponibile per regolare la dimiension delle etichette di testo. È possibile aggiungere più styler che definiscono l’aspetto grafico della trama (come ad esempio le dimensioni, la posizione, l’opacità, di frontiera, sfondo …) Alcuni styler potrebbero non avere effetto in quanto priva di significato per questo oggetto. |
see stylers |
| [events] | Uno o più eventi specifici. | see events |
|
| xmin to ydiv | variable |
Questi sono parametri opzionali che definiscono i limiti degli assi e il numero di divisioni della griglia. Ogni parametro è separato da una virgola (,). I parametri possono essere lasciati vuoti.
xmin definisce il valore minimo dell’asse x Se i limiti degli assi non sono specificati o omessi, la trama utilizzerà la funzione in automatico. |
|
| title | variabile | testo Titolo | ASCII characters except “:” and “;” |
| label_x | variabile | testo asse x | |
| label_y | variabile | testo asse y | |
| track_col | 3 chars | Colore della curva. (12–bit RGB formato esadecimale, es. rosso = F00). |
3 chars HEX |
| title_col | 3 chars | Colore del titolo | 3 chars HEX |
| axes_col | 3 chars | Colore degli assi | 3 chars HEX |
| grid_col | 3 chars | Colore della griglia | 3 chars HEX |
| back_col | 3 chars | Colore dello sfondo | 3 chars HEX |
| Example n.1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messagio: | ||
| Pannello con una dimensione esterna di 100×50 (rispetto alla dimensione orizzontale del display) e una determinata proprzione tra il testo e la trama.Colori diversi per la curva dati, il titolo, gli assi, la griglia e lo sfondo. | object: ID: [type]: stylers: title: label_x: label_y: track_col: title_col: axex_col: grid_col: back_col: |
G 0 – %100,50*15 Thermometer Sample Degree F00 000 00F EEE FFF |
G0%100,50*15:0,100,0,50,10,5: Thermometer:Sample:Degree: F00:000:00F:EEE:FFF; |
|
2. Uso Oggetto
È possibile inserire nuovi punti al Plot, aggiungere punti a quelli già presenti o pulire il Plot. La sintassi per fare queste cose, dipende dalle specifiche che avete definito.
1. Plot definito senza nessun tipo di specifica
Cancellare il Plot e inserire nuovi punti (Controller -> Modulo Wi-Fi -> Pannello di schermo)
Sintassi
| #G0C |
: x1, y1, x2, y2, x3, y3, …. ; |
Il carattere “C” nel codice mnemonico, specifica l’operazione “cancella“, prima di tracciare il nuovo punto (x, y).
Esempio:
Cancellare la trama e stampare i nuovi punti (4,5), (6,8), (9,15): #G0C:4,5,6,8,9,15;
Aggiungere punti per tracciare (Controller –> Modulo Wi-Fi –> Pannello di schermo)
Sintassi
| #G0P |
: x1, y1, x2, y2, x3, y3, …. ; |
Il carattere “P” nel codice mnemonico, specifica l’operazione di “plottaggio“, senza cancellare il grafico.
Esempio:
Aggiungi a tracciare i punti (4,5), (6,8), (9,15): # G0P: 4,5,6,8,9,15;
2. Plot di tipo = “A”
Cancellare il grafico e inserire nuovi punti (Controller -> Modulo Wi-Fi -> Pannello di schermo)
Sintassi
| #G0C |
: y1, y2, y3, …. ; |
Il carattere “C” nel codice mnemonico, specifica l’operazione “Cancellare“, prima di tracciare il nuovo punto (x, y).
Esempio:
Cancellare il grafico e stampare i nuovi punti avendo Y1 = 3, Y2 = 6, Y3 = 4 e predefiniti incrementi per xi: #G0C:3,6,4;
Aggiungere punti da tracciare (Controller -> Modulo Wi-Fi –> Pannello di schermo)
Sintassi
| #G0P |
: y1, y2, y3, …. ; |
Il carattere “P” nel codice mnemonico, specifica l’operazione di “plottaggio“, senza cancellare il grafico.
Esempio:
Aggiungi a tracciare i punti che hanno Y1 = 3, Y2 = 6, Y3 = 4 e predefiniti incrementi per xi: # G0P: 3,6,4;
Eventi (Panel —> WiFi Modulo —> Controller)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi di questo oggetto.
Edit
L’oggetto Edit definisce una casella di testo sul pannello e permette all’utente di scrivere una stringa di caratteri da inviare al microcontrollore collegato al modulo Wi–Fi.
1. Definizione Oggetto
Sintassi
Una edit box può essere aggiunta al pannello utilizzando la seguente sintassi:
| E | ID | [type] | [stylers] | [events] | : [text]; |
I campi tra parentesi quadre [ ] sono opzionali.
La tabella seguente descrive in dettaglio il significato di ogni campo.
| Field | Lenght | Description | Values |
|---|---|---|---|
| E | 1 char | Identifica l’oggetto Edit | E |
| ID | 1 char | ID univoco per identificare ciascuna casella di testo modificabile sul pannello. Questo campo deve essere una cifra decimale o un carattere maiuscolo. Il numero massimo di caselle di testo che possono essere create sul pannello è 20. | (0,9)-(A,J) |
| [type] | – | non usato | – |
| [stylers] | variable | Uno o più styler che definiscono l’aspetto grafico della casella di testo modificabile (come ad esempio, le dimensioni, la posizione, l’opacità, di confine, sfondo, …). Alcuni styler potrebbero non avere effetto in quanto privi di significato per questo oggetto. | see stylers |
| [events] | Uno o più eventi specifici | see events |
|
| [text] | variable | Testo predefinito da visualizzare. Questo testo verrà sovrascritto da quello nuovo inserito nella casella da parte dell’utente. È possibile inserire un massimo di 64 caratteri. |
All chars except ‘;’ |
| Esempio n.1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
| Pannello con una casella di testo con dimensioni specifiche e il testo predefinito “Inserire messaggio qui …“. Crattere Italic. | object: ID: type: [stylers]: [text]: |
E 1 – %60,8fi Insert message here … |
E1%60,8fi: Insert message here…; | |
2. Uso dell’oggetto
Invia una stringa al sistema elettronico (schermo Panel –> Modulo Wi-Fi –> il controller)
Dalla schermata del pannello, fare clic sulla casella di testo e modificare il messaggio che si desidera inviare. Non appena si fa clic sul tasto invio della tastiera (o clic all’esterno della casella di testo), la stringa verrà inviata.
Il messaggio ricevuto sulla porta seriale del controller ha il seguente formato:
| # | E | ID | : [text] |
Esempio
L’utente scrive il messaggio “Cancella Allarme” nella casella di testo con ID = 1: # E1: Cancellare l’allarme
Nota:
La stringa inserita nella casella di testo viene inviata solo quando il pannello rileva un cambiamento del testo, quindi se si tenta di inviare di nuovo la stessa stringa, l’operazione avrà esito negativo.
Eventi (schermo Panel -> Modulo Wi-Fi -> il controller)
Leggere la sezione eventi per imparare come attivare e gestire gli eventi di questo oggetto.
Desktop
L’oggetto Desktop consente di personalizzare graficamente lo sfondo dello schermo del pannello. È particolarmente adatto per inserire una trama (immagine ripetuta sullo sfondo) o un colore di sfondo. Se si desidera inserire un’immagine sul pannello, valutare anche l’uso dell’oggetto Pictures. Fare riferimento alla galleria per la raccolta completa delle immagini.
1. Definizione Oggetto
Syntax
Per specificare l’aspetto del desktop, è sufficiente aggiungere una stringa con la seguente sintassi alla definizione del pannello:
| D | [ID] | [type] | stylers | [events] | ; |
l campi tra parentesi quadre [] sono opzionali.
La tabella seguente descrive in dettaglio il significato di ogni campo:
| Field | Lenght | Description | Values |
|---|---|---|---|
| D | – | Identifica l’oggetto desktop. | D |
| [ID] | – | Non usato. | (0,9) |
| [type] | – | Non usato. | – |
| stylers | variabile | Può definire il colore da utilizzare (usando il carattere “!”) o l’immagine texture da usare (usando carattere “g”). Aggiungendo il carattere “n” è possibile impedire la ripetizione dell’immagine nel desktop. | |
| [events] | – | non usato. | – |
| – | – | – | – |
| Esempio n.1 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
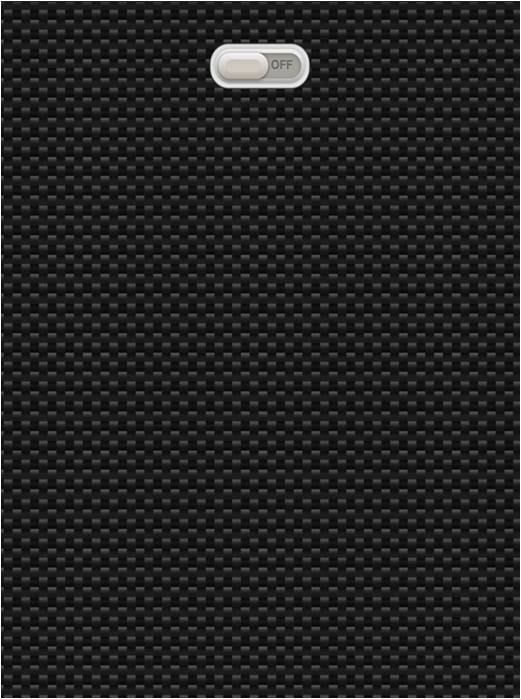
| Pannello con texture n. 21 (fibra di carbonio) che copre il desktop. E’ anche inserito un secondo oggetto, un interruttore (tipo ‘0’) in stato di off. | object: ID: type: stylers: |
D – – g21 |
Dg21;WA0:0; | |
| Esempio n.2 | ||||
|---|---|---|---|---|
| Obiettivo: | Sintassi: | Messaggio: |  |
|
| Pannello con un solo colore che copre il desktop. E’ anche inserito un secondo oggetto, un interruttore (tipo ‘0‘) in stato di off. |
object: ID: type: stylers: |
D – – !057 |
D!057;WA0:0; | |
2. Uso dell’oggetto
Questo oggetto non consente alcuna interazione.
Panel Commands
I Panel Command sono azioni che il micro-controllore può comandare all’APP e, quindi, che verranno eseguite sul dispositivo mobile dell’utente (al contrario dei comandi seriali normali che vengono eseguiti sui moduli WiFi). I Panel Command sono concepiti per richiedere azioni per modificare alcuni aspetti del pannello grafico attualmente visualizzato sullo schermo (ad esempio per cambiare dinamicamente l’aspetto di alcuni oggetti o contenitori), ma anche per interagire con le risorse interne del dispositivo mobile e il sistema operativo.
I Panel Command sono oggetti (oggetti virtuali in quanto non hanno un aspetto grafico) e come tali seguono la sintassi generale di oggetti comuni. In particolare, essi sono inviati e sincronizzati esattamente come altri oggetti normali (come i LED, switch e così via). Esiste un totale di 16 slot di comandi (range ID da 0 a 9 e da A a F), ognuno dei quali può contenere una stringa di comando. Quando il microcontrollore inserisce una stringa di comando in uno slot di comando, il sistema μPanel lo invierà al APP appena possibile. Se l’applicazione non è in esecuzione il comando viene mantenuto nel suo slot e consegnato successivamente (non appena l’applicazione mobile è in esecuzione e collegata). Esattamente come gli altri oggetti (ad esempio LED), se il micro-controllore inserisce una nuova stringa di comando in uno slot di comando già occupato, la vecchia stringa di comando viene sostituita da quella nuova. Pertanto, valgono le seguenti 2 regole generali:
- se il micro-controllore cambia la stringa di comando contenuta in uno slot di comando prima che il vecchio comando è in realtà inviato al APP, il vecchio comando viene perso e non sarà mai inviato alla APP (questo è esattamente ciò che accade per altri oggetti: se entrambi accendere e spegnere un LED quando l’applicazione non è collegata, non appena l’APP si connette solo l’ultimo LED di stato (OFF) verranno inviati.
- i comandi contenuti in tutti gli slot di comando vengono ricevuti ed eseguiti dall’APP ogni volta che il pannello è ricevuto, tranne che in un’opzione speciale (SEQ) viene impostato durante la definizione della stringa di comando al fine di istruire l’APP per eseguire ciascun comando una sola volta.
Come altri oggetti normali, i Panel Command possono essere impostati durante la definizione del pannello e possono essere modificati in seguito durante l’uso. Tuttavia, non è obbligatorio creare uno slot di comando durante la definizione del pannello per consentire il successivo utilizzo in fase di esecuzione (es. dove è richiesto il prefisso #, come spiegato di seguito). Ovviamente, se viene creato e riempito uno slot con una stringa di comando direttamente durante la definizione del pannello il comando viene eseguito dal APP non appena il pannello viene ricevuto e visualizzato.
Un comando opzionale, chiamato SEQ, permette di attribuire un numero sequenziale a tutti i comandi emessi. Quando il numero SEQ è collegato a un comando, l’APP eseguirà il comando una volta sola, anche se viene ricevuto più volte. Infatti, l’APP mantiene in memoria il proprio sportello SEQ e il comando ricevuto verrà eseguito solo se il suo numero SEQ è maggiore di quelli di tutti i comandi precedentemente ricevuti. Il contatore APP SEQ viene cancellato solo quando viene inviato un comando con SEQ = 0. Si prega di notare che, l’APP ha un solo contatore globale SEQ ed è quindi condivisa da tutti gli slot di comando. Inoltre i comandi senza SEQ o con SEQ = 0 vengono sempre eseguiti.
Quando il comando SEQ viene specificato, il micro-controllore può richiedere all’applicazione di riconoscere l’esecuzione del comando semplicemente aggiungendo il tipo di carattere superiore A al numero SEQ. In questo caso, quando l’APP esegue il comando di un messaggio viene inviato al microcontrollore, riportando l’ID dello slot di comando e il numero SEQ del comando eseguito.
1. Definizione dell’oggetto (non obbligatoria)
I Panel Commands possono essere inclusi nella definizione del pannello utilizzando la seguente sintassi:
| C | ID | [:SEQ[A]] | : command ;; |
Dove le parentesi quadre [ ] denotano campi opzionali.
Si prega di notare il doppio punto e virgola alla fine della definizione del comando. Ciò è necessario in quanto i comandi (o i loro parametri) potrebbero contenere il simbolo virgola.
La tabella seguente descrive il significato di ciascun campo.
| Field | Lenght | Description | Value |
|---|---|---|---|
| C | 1 car | Il campo definisce l’ggetto virtuale Panel Commans | C |
| ID | 1 car. | ID univoco che identifica lo slot di comando da utilizzare.Questo campo può essere una cifra decimale o un carattere maiuscolo nell’intervallo 0..9 o A..F. Il numero massimo di slot di comando del pannello a disposizione è di 16. La lunghezza massima della stringa di comando (incluso il campo SEQ opzionale) che può essere inserita nello slot di comando è di 60 caratteri, ad eccezione degli slot comando pannello con ID = {0,1,2} (sul firmware 003 o successiva ) che sono più grandi e che possono contenere fino a 1000 caratteri. Si prega di notare che tali slot più grandi usano un buffer di sistema di 1024 byte, quindi se non necessario, si consiglia di utilizzare l’ID nel range (3,9) – (A, F). Si prega di consultare la sezione Buffer per trovare maggiori informazioni circa l’uso di buffer del sistema. | (0,9)-(A,F) |
| SEQ | variabile | E’ un numero decimale e rappresenta un attribbuto facoltativo che può essere utilizzato per collegare un numero sequenziale al comando. Se si specifica questo attributo, l’APP eseguirà il comando emesso solo se il suo numero SEQ è più grande di quelle di tutti gli altri comandi precedentemente emessi. Se SEQ è 0 (zero) l’APP cancellerà il suo contatore SEQ, riattivando l’esecuzione di comandi da SEQ = 0. Si prega di notare che il contatore SEQ è un valore condiviso tra tutti gli slot di comando e che il contatore SEQ NON è eliminato di una definizione del pannello (il contatore APP SEQ viene cancellato solo quando viene inviato un comando con questo campo impostato a zero). | numeri decimali |
| A | 1 car. | Carattere opzionale che può essere specificato solo quando il anche il campo SEQ è specificato. Questo carattere può essere solo maiuscolo del caso di carattere A. Quando specificato, l’applicazione invia un messaggio al micro-controllore per riconoscere l’esecuzione del comando. Per esempio. Quando il comando C3: 5A: …. viene rilasciato, il seguente messaggio verrà inviato al microcontrollore su esecuzione di comandi: # C3: A5 dove C3 rappresenta lo slot comando con ID = 3 e A5 rappresenta il messaggio Conferma del comando con SEQ = 5 | A |
| command | variabile | Definisce il comando specifico con i suoi parametri previsti. Vedi sotto per l’elenco dei comandi. La lunghezza massima del comando è: 60 caratteri per il comando del pannello con ID nel range (3,9) – (A, F) e 1024 per il Panel Command con ID (0,2) con il firmware 003 o superiore. | ascii |
2. Uso dell’oggetto
Invia un Pannel Command (pannello <— modulo WiFi <– Controller)
La sintassi da usare uno slot di comando durante il runtime è:
Sintassi
| # |
C | ID | [:SEQ[A]] |
: command |
dove il significato di ciascun campo è lo stesso come descritto in “definizione Commando”.
Nota:Come detto sopra, i Panel Command seguono le stesse regole di sincronizzazione di altri oggetti: se microcontrollore dell’utente invia una sequenza di comandi seriali nello stesso slot di comando, quando l’APP è scollegata, solo l’ultimo comando viene inviato al APP quando viene stabilita la connessione. Quindi, se il micro-controllore definisce un comando pannello con ID = 0 e sequenzialmente invia: # C0: command_1 e poi # C0: command_2, quando verrà riavviato il APP, il pannello eseguirà solo il command_2.
3. Elenco di comandi esistenti
Comand ‘s’ (cambia dinamicamente gli stili di oggetti e contenitori)
Questo comando consente di modificare gli styler di oggetti e contenitori senza l’invio di un nuovo pannello. Questo comando è utile per animare il pannello durante la fase di esecuzione, per esempio per la posizione, le dimensioni, i colori di oggetti o contenitori che cambiano dinamicamente. Per utilizzare questo comando, un ID univoco globale, deve essere assegnato durante la definizione del pannello all’oggetto / contenitore da animare. Un ID globale può essere assegnato mediante lo styler ~ (tilde, codice ASCII 126). Si prega di fare riferimento alla sezione styler per maggiori dettagli sull’utilizzo di questo styler.
Si prega di notare che tutte le modifiche agli styler applicati agli oggetti / contenitori sono sempre eseguite con riferimento al loro stato iniziale specificato nella definizione del pannello (le modifiche applicate tramite comandi precedenti non influenzano l’aspetto finale).
Sintassi del comando ‘s’
Il comando campo dell’oggetto di comando del pannello in questo caso è:s ~ global_ID: new_stylers
| s | ~ | global_id | : new_stylers |
dove:
- il carattere minuscolo ‘s’ identifica questo comando
- il carattere ‘~’ è la styler che viene utilizzato per collegare un ID globale per l’oggetto / contenitore da animare
- L’ID globale è il valore decimale che è stato assegnato per l’oggetto / contenitore attraverso il ~ styler durante la definizione del pannello. Si prega di notare che la global_ID non è l’ID oggetto.
- Un nuovo stylers rappresenta uno o più styler che sovrascriverà i styler definiti per l’oggetto / costruttore durante la definizione del pannello. Si prega di notare che solo le styler specificati verranno cambiati e che tutti gli altri styler rimarranno invariati rispetto ai valori indicati nella definizione del pannello. Se il campo new_stylers è vuoto, l’oggetto / contenitore ritornerà al suo aspetto iniziale specificato nella definizione pannello.
Esempio 1.
Definizione del pannello:
Definire un pannello con un contenitore (avendo global_ID = 1 con i seguenti stili: background = bianco, dimensione = 50×50, e styler “align contenuto al centro“) e un oggetto portato dentro (con ID oggetto = 1 e lo stato off).{~1!FFF%50,50^L1G:0;}
Utilizzo Oggetto:
Utilizzando il comando del pannello (slot 3), cambiare lo stile del “colore di sfondo” (a colore rosso) e le dimensioni (a 20×20), aggiungere lo stile “confine”, del contenitore con id globale = 1, lasciando gli altri stili come specificato nella definizione del pannello:#C3:s~1:!F00-%20,20
Nota: il comando può essere specificato direttamente nella definizione del pannello come segue:
{~1!FFF%50,50^L1G:0;}C3:s~1:!F00-%20,20;;
Esempio 2.
Definizione del pannello:
Definire un pannello con un messaggio (con ID oggetto = 0, ID globale = 12, colore stile del testo = bianco, formato style = 20, il messaggio “Allarme OFF”) e un pulsante (con ID oggetto = 1, e text = “imposta sveglia”):M0~12#FFF*20:Alarm OFF;/10B1:set alarm;
Utilizzo Oggetto:
Utilizzando il comando del pannello (slot 3), cambiare il colore stile del testo ‘#’ (di colore rosso) e la dimensione ‘*’ dell’oggetto con ID globale 12:#C3:s~12:#005*30
Esempio 3.
Definizione del pannello:
Definire un pannello con: oggetto del desktop un’immagine di sfondo e un contenitore con (con l’identificazione globale = 1) in cui viene applicato un oggetto ANALOG INDICATORE, tre oggetti Button e 3 oggetti LED.Utilizzo Oggetto:
Cambiare dinamicamente ad ogni secondo il colore di sfondo del contenitore (rosso, verde, blu, trasparente)
| Panel layout | dynamic changes | dynamic changes | dynamic changes |
Esempio 4 – Animazione: Bouncing Ball
Definizione del pannello:
Definire un pannello con: oggetto del desktop con l’immagine di sfondo n. 21 e un contenitore (con un’immagine di sfondo n. 2) in cui viene applicato un oggetto di immagine (smile emoticon n. 7,55) avente l’ID globale = 1.Utilizzo Oggetto:
modificare dinamicamente la posizione assoluta dell’immagine dell’oggetto (modificando lo stile ‘@’)
Vedi il codice dell’esempioVideo dell’animazione: